Gatsby로 블로그 시작하기
시작하기
나는 너무나 게으르고 풍요로운 0과 1의 세계를 내가 오염시킬 필요가 없다고 생각해왔기 때문에 블로그 운영에는 관심을 끊고 살았지만, 사실 언제나 마음은 있었다. 오랜만에 또 마음이 동해서 여러 가지 블로그 생성 도구를 둘러보다가 Gatsby를 써보려고 하니 gatsby-starter-lumen 테마가 그럴싸해보여서 엉겁결에 이러저러한 인스톨과 약간의 테마 수정을 거쳐 이렇게 마크다운 몇자를 적는 일에 이르렀다.
Gatsby
Gatsby는 React로 만든 정적 사이트 생성기이다. 위대한 개츠비가 아니다. 갸스비 왁스도 아니야. 공식 웹사이트에서는 앞에 겁나 빠른을 붙여서 Blazing-fast static site generator for React라고 소개하고 있다. 문서와 튜토리얼을 잘 제공하고 있으나, 자세한 기능은 부대끼며 알아보기로 했다. 참고로 이 글을 쓰는 시점의 React의 최신 버전은 16.2.0이지만 Gatsby는 버전 15의 마지막 업데이트인 15.6.2를 의존하고 있다. 버전 16.x를 적용하려면 gatsby-plugin-react-next를 쓸 수 있는 모양인데 해보지는 않았다.
사실 유명한 정적 사이트 생성기로는 지킬을 비롯해서 많이 있기 때문에 Gatsby가 뭐가 좋은지 아직 잘 모르겠다. React로 되어 있고 위에도 말했지만 테마가 마음에 들었을 뿐이다. 사실 앞으로 Gatsby의 장점을 영영 모를 수도 있다. 블로그를 열심히 운영한 적이 없기 때문이다. 쉰소리는 그만하고 설치로 넘어가자.
설치
gatsby-cli를 설치하고 테마를 지정해서 초기화 명령을 하면 알아서 스캐폴딩을 하고 의존 모듈도 내려 받는다. 요즘은 다 이러니까 놀랍지가 않다.
$ yarn global add gatsby-cli
$ gatsby new blog https://github.com/alxshelepenok/gatsby-starter-lumen
$ gatsby develop
이렇게 실행하고 나면 localhost:8000으로 블로그 페이지에 접속할 수 있다. 게시물은 src/pages/articles에 디렉토리별로 분리되어 있다. src/pages/pages는 블로그 소개 같은 별도 페이지를 위한 디렉토리이다. 자세한 디렉토리 구조는 gatsby-starter-lumen에서 확인할 수 있다.
설정
블로그 설정은 gatsby-config.js를 잘 만져보면 된다. siteMetadata를 수정해주는 것이 거의 대부분이다. 여기서 author 항목에 있는 키를 삭제하면 GraphQL이 pageQuery에 오류가 났다고 난리다. 설정에서 삭제한 항목을 GraphQL 쿼리 보내는 부분을 확인해서 삭제해야 한다. 나같은 경우는 telegram, vk를 지웠다. rss 같은 경우에는 gatsby-plugin-feed 플러그인이 생성해주기 때문에 /rss.xml로 작성했다. 트위터와 GitHub 같은 경우에는 아이디만 작성하면 된다.
이 테마는 댓글로 Disqus도 사용할 수 있는데, disqusShortname에 Disqus를 등록할 때 쓴 이름을 넣어주면 된다. 자세한 가이드는 여기에서 확인할 수 있다.
화면 구성은 React 컴포넌트로 되어 있으므로, React 개발자 도구를 켜고 잘 찾아보면 된다. 스타일시트는 scss로 작성되어 src/assets/scss에 전역 스타일이 있고 컴포넌트 별로 디렉토리에 자체 스타일이 분리되어 있다. 테마에서는 Roboto를 사용하는데 난 Lato로 바꾸고, 코드 블럭에 쓰려고 Fira Mono를 추가했다. layouts/index.jsx를 열어보면 typeface-roboto를 불러오는 부분이 있는데, typefaces 저장소를 이용하고 있어서 같은 방식으로 폰트를 설치하고 추가했다.
내가 선택한 테마에는 gatsby-plugin-offline이 적용되어 있어서 별도의 작업을 하지 않아도 ServiceWorker가 적용된다. 이 외에도 Gatsby에 적용할 수 있는 여러가지 플러그인들이 있다. 가령 내 경우에는 gatsby-plugin-google-analytics를 추가해서 별 고생없이 구글 애널리틱스를 적용할 수 있었다. 장점을 한가지 발견한 것 같다.
새 글 작성하기
곧 새 글을 쓰려니 단점이 나왔다. 새 글을 작성할 때 마크다운 문서를 자동으로 생성해주는 기능 따위가 없다. 왜 없냐는 이슈에 일단 그런 건 계획 없다는 답변이 있다. 일단 고대의 마법인 복사-붙여넣기를 시전하고 잘 수정해준다. 이슈를 잘 읽어보면 gatsby-utils와 create-gatsby-blog-post가 소개되어 있는데 디렉토리 하나 만드는 것은 대수롭지 않으므로 일단 수동으로 했다. 이랬다, 저랬다.
빌드와 배포
빌드와 배포는 튜토리얼에 잘 설명되어 있다. 튜토리얼에서는 Surge를 사용해서 배포한다. 요즘 GitHub Pages 말고도 이렇게 무료로 정적 웹사이트 호스팅 하는 서비스들이 있는데 써본 적이 없으니 한번 써보기로 했다. 처음에는 React 공식문서도 쓰고 있다는 Netlify에 관심이 있었는데, Gatsby가 안내하는 Surge가 매우 단순해보여서 이쪽으로 실행해보기로 했다. 먼저 Gatsby에서 빌드를 실행한다.
$ gatsby build
빌드를 마치면 public 디렉토리에서 빌드를 마친 정적 리소스를 확인할 수 있다. Surge를 사용하는 과정은 웹사이트에서 소개하고 있다. NPM 모듈을 설치하고 실행하면 터미널에서 가입과 로그인을 할 수 있다. 아래에서 public은 업로드 할 정적 리소스가 있는 디렉토리이다.
$ yarn global add surge
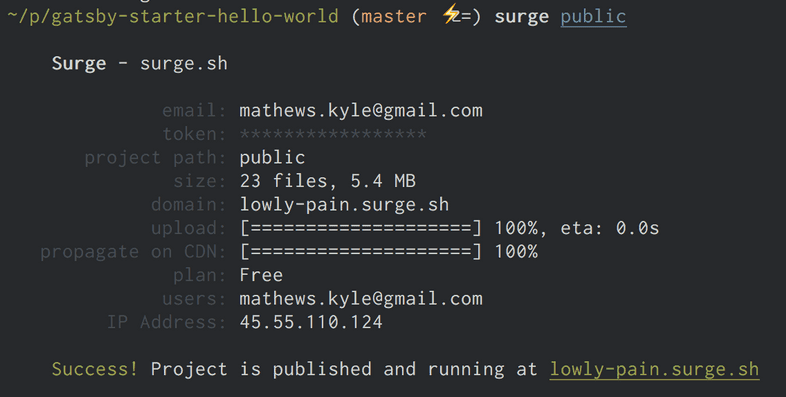
$ surge public

가입을 마치자 마자 바로 배포가 진행된다. Surge에서 제공하는 도메인 이름도 수정할 수 있다. 그 외에 별도로 구입한 도메인에 CNAME을 이용해서 쓰는 방법도 있다. 도메인을 GoDaddy에서 구매했는데, @으로 CNAME 지정이 되지 않아 가이드에 있는 A 레코드를 설정하기는 했다. 테스트하면서 Surge에 올린 다른 페이지는 surge list 명령으로 조회하고 surge teardown {domain}.surge.sh를 실행하면 삭제할 수 있다.
그런데 ServiceWorker를 사용하려면 SSL을 적용해야 하는데, Surge는 별도 도메인에 대한 SSL 적용은 유료로 지원한다. 이런 이유로 다시 Netlify를 확인해보니 무료 계정에 도메인을 따로 사용해도 SSL을 무료로 제공하고 있다. 심지어 복잡한 설정도 없이 클릭 몇 번이면 해결되었다. 가입도 GitHub 계정으로 가능하기 때문에 일사천리로 진행할 수 있었다. 방법은 큰 차이가 없다.
$ yarn global add netlify-cli
$ cd public
$ netlify deploy
netlify-cli를 설치하고 배포 명령을 실행한 후 터미널의 질문에 잘 답변해주면 된다. 도메인과 HTTPS 적용은 문서에 설명되어 있다. HTTPS의 경우에는 배포 후에 브라우저로 접속해서 해당 사이트의 Settings - Domain Management에서 적용할 수 있다.
그나저나 점심을 먹고 나서 처음 gatsby new blog ...를 실행했는데 저녁시간이 되어 버렸다. 과연 내가 계속해서 이 블로그를 잘 쓸 수 있을까? 허허허허허.