Windows에서 프론트엔드 개발환경 설정하기
왜 윈도우인가?
단도직입적으로, 개발을 위해 어떤 운영체제가 더 나은가는 이 글의 관심사가 아니다. 단지 일하다보면 윈도우에서도 개발환경을 설정해야 하고 그 과정의 고통을 경감시키는 정도를 목표로 하고 있다. 내 입장에서는 맥이나 윈도우나 안되는 시점이 다를 뿐 안될 때는 둘 다 나에게 엿을 준다. 단 거 먹고 힘내라고.

엿도 많이 먹으면 지겹기 때문에 충치예방을 위해 적당히 먹어야 한다. 엿 대신 먹을 수 있는 먹거리를 살펴보자. 뭐야, 생생정보통이야?
cmder: 윈도우용 콘솔 에뮬레이터

처음 윈도우용 git-bash의 답답함에 Conemu를 접하고 투박함에 별짓을 다해보았지만 내 능력으로는 별 소용이 없었다. cmder는 Conemu를 잘 지지고 볶아 먹음직스러운 요리로 만들어놓았다.
홈페이지(http://cmder.net/)에서 다운로드 받을 수 있으며, 풀버전은 Git이 포함되어 있는데, 그 아래에 작은 글씨로 된 7z 압축 파일(52mb)을 내려받는 것을 추천한다. 압축을 해제하고 Cmder.exe를 실행하면 초록빛깔 람다가 명령을 기다린다. Git 설치 마저도 귀찮은 나에게 딱 좋아.

먹으면 잘 싸야 탈이 없다.
심화코스: LF 강제하기
혼자 일하는 환경이 아니면 맥 사용자와 윈도우 사용자가 만나 CRLF와 LF의 화개장터가 자주 벌어진다. 이걸 막기 위해 나는 이런 방법들을 쓰고 있다.
-
git 설정
git config --global core.eol lf git config --global core.autocrlf input -
프로젝트의
.gitattributes* text=auto -
프로젝트의
.editorconfig[*] end_of_line = lf
1, 2번의 경우 스택오버플로우 답변을 참고했고, 3번의 경우 IDE에서 EditorConfig을 사용하는 경우에만 적용된다.
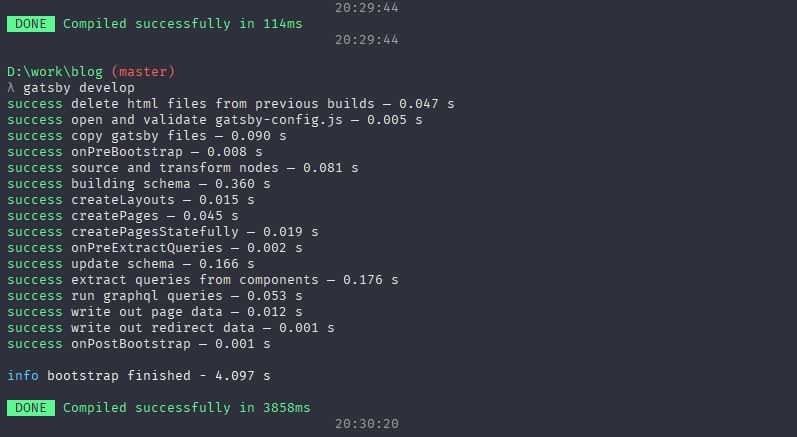
심화코스: cmder를 위한 Snazzy

기본적으로 지원하는 색상도 충분하긴 한데, 나 같은 경우에는 맥에서 iterm, zsh, pure-prompt, snazzy를 적용해서 쓰다보니 묘하게 아쉬운 느낌이 들어서 찾아보니 Conemu용 snazzy 설정도 있었다. 앞에서 압축을 해제한 cmder 폴더에서 vendor/conemu-maximus5/ConEmu.xml 파일을 열고, gist의 xml 내용에서 name="Palette1"을 name="Palette2"로 바꿔서 아래처럼 추가했다. 참고로 폰트는 Fira Mono를 쓰고 있다.
<key name="Colors" modified="2017-11-06 20:26:04" build="161206">
<key name="Palette1" modified="2017-11-06 20:26:04" build="161206">
<value name="Name" type="string" data="Monokai"/>
...
</key>
<key name="Palette2" modified="2017-11-06 20:26:04" build="161206">
<value name="Name" type="string" data="Snazzy"/>
...
</key>
<value name="Count" type="long" data="2"/>
</key>
위 내용을 추가한 후 설정(단축키 Win+Alt+P)에서 Features - Colors를 선택해서 Snazzy로 변경한다. 폰트는 Main에서 변경할 수 있다.
Chocolatey
그러나 아직 윈도우는 배가 고프다. 설치할 게 많다. node, npm을 필두로 yarn이라던가 즐겨쓰는 에디터도 설치해야 한다. 일하는 백엔드 환경에 따라 추가해야 할 설정도 많다. 그렇게 하나씩 설치하다가 집에는 언제 갈 것인가? 출출한 윈도우에게 초콜렛을 먹이자. 윈도우는 출출할 때 윈도우가 아니야.
Chocolatey는 윈도우용 패키지 매니저이다. 맥으로 치면 Homebrew 같은 역할을 한다. 설치 안내 페이지에 가면 윈도우 명령창 또는 파워쉘에서 설치하는 법이 안내되어 있다. 명령창을 관리자 권한으로 실행한 후에 설치 명령을 실행한다.
이후에 필요한 프로그램 설치는 간단하다. choco install 먹거리이다. 가령 nodejs를 설치한다면 choco install nodejs를 실행한다. npm이랑 비슷하게 여러 개를 적어서 설치할 수도 있다. 환경변수 설정 등도 알아서 해주기 때문에 설치를 기다리며 딴짓을 하면 좋다.
IDE도 설치할 수 있다. 인텔리제이 계열의 IDE도 설치할 수 있는데, 시리얼 번호는 셀프다. 설치할 수 있는 패키지도 검색해볼 수 있다. JDK도 있고 Python, Ruby 등 생각할 수 있는 건 왠만큼 다 있다고 보면 되겠다. 비밀을 하나 밝히자면 cmder도 있다.
다양한 명령어는 choco -h로 도움말을 살펴보자. 설치(install), 삭제(uninstall), 업그레이드(upgrade), 목록(list)은 예측 가능한 단어로 되어있다.
λ choco -h
This is a listing of all of the different things you can pass to choco.
Commands
* list - lists remote or local packages
* search - searches remote or local packages (alias for list)
* info - retrieves package information. Shorthand for choco search pkgname --exact --verbose
* install - installs packages from various sources
* pin - suppress upgrades for a package
* outdated - retrieves packages that are outdated. Similar to upgrade all --noop
* upgrade - upgrades packages from various sources
* uninstall - uninstalls a package
* pack - packages up a nuspec to a compiled nupkg
* push - pushes a compiled nupkg
* new - generates files necessary for a chocolatey package from a template
* source - view and configure default sources
* sources - view and configure default sources (alias for source)
* config - Retrieve and configure config file settings
* feature - view and configure choco features
* features - view and configure choco features (alias for feature)
* apikey - retrieves or saves an apikey for a particular source
* setapikey - retrieves or saves an apikey for a particular source (alias for apikey)
* unpackself - have chocolatey set itself up
* version - [DEPRECATED] will be removed in v1 - use `choco outdated` or `cup -whatif` instead
* update - [DEPRECATED] RESERVED for future use (you are looking for upgrade, these are not the droids you are looking for) NPM 패키지를 위한 windows-build-tools
node-gyp을 사용하는 패키지들은 간혹 윈도우에서 빌드를 시도하다가 피보다 붉은 오류를 뿜어내며 퇴근을 방해하곤 한다. 그런 사고를 미연에 방지할 수 있는 것이 바로 windows-build-tools이다. 수동으로 이러저러하게 설치하는 법도 있지만, 게으른 나에게 그럴 시간이 있을리가 없다.

λ yarn global add windows-build-tools이 패키지가 설치하는 내용물은 다음과 같다.
- Visual C++ Compilers (targeting x86, X64 and ARM)
- Visual C++ headers & libraries (CRT & STL)
- Visual C++ build scripts (targeting Windows desktop)
- Microsoft Build Tools 2015 (MSBuild)
- Windows SDK 8.1 (optional, on by default)
- Windows SDK 10 (optional, off by default)
- ATL and MFC (optional, off by default)
- C++ Build tools specific command prompts
그리고 여기에 Python 2.7도 추가로 설치하지만 환경변수로 붙지는 않는다. 이 패키지가 설치한 Python은 탐색기를 열고 %USERPROFILE%\.windows-build-tools로 이동하면 확인할 수 있다.
로컬 서버
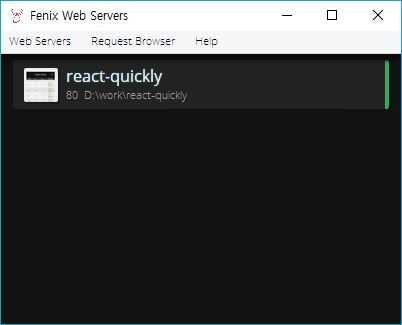
프로젝트 환경에 webpack-dev-server나 browsersync 같은 개발 서버를 잘 설정해 늫으면 그럴 일이 잘 없지만, 가끔은 HTML 정도를 열어보기 위한 로컬 서버가 필요할 때가 있다. lite-server 같은 모듈을 쓰는 방법도 있긴한데, 쓰다보면 늘 쓰는 디렉토리만 쓰기 때문에 콘솔로 이동하기가 왠지 귀찮다. 그래서 Fenix web server를 쓰곤 한다. 일렉트론으로 만든 노드 서버라고 보면 되겠다. 외부로 공유도 가능해서, 접속 URL도 제공해준다.

먼저 Web Server - New를 선택해서 이름, 디렉토리, 포트를 지정한다. 목록에 커서를 올리면 우측에 나오는 버튼으로 조작한다. 가장 우측에 녹색이 나오면 실행, 붉은 색이면 종료이다.
집사가 필요하다면…
맥에서 쓰는 알프레드 같은 걸 원하는 분들이 혹시 있을지 모르겠다. 윈도우 10 같은 경우에는 Win+S를 누르면 바로 검색창을 띄울 수 있기 때문에 이 기능을 자주 쓴다. 만족이 안되는 분이 있다면 또 다른 일렉트론 앱인 hain을 추천해본다.
새로운 시작
열심히 설치했는데 무언가 잘 안된다면 재부팅 해보자. 그래, 새로운 시작이다. 그래도 안되면 여기 손 끝에 닿는 미래가 있다.